5 Best Browsers That Support Typescript
Choose a browser that supports most programming languages
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- TypeScript is mainly used to detect errors in the early stages of development.
- TypeScript can be translated to JavaScript for the browsers to recognize the codes.
- Some applications and extensions can be used to give browser support typescript capabilities to the desired browser.

A superset of JavaScript, TypeScript is developed mainly by Microsoft and has a single open-source compiler.
With a type system, TypeScript aims to speed up JavaScript development and aid in the early detection of errors.
Since you can convert TypeScript to JavaScript, which is supported by most browsers, TypeScript is theoretically supported by all of them.
Now, what matters most is which browsers are best to use TypeScript.
Do browsers ever support TypeScript?
There are no plans for browsers to implement browser-native TypeScript support, but it can be converted to JavaScript so that browsers can read it.
However, HTML supports TypeScript. TypeScript Compile, a JavaScript library that enables TypeScript to be integrated into HTML, was previously created for this purpose.
How do I run TypeScript in the browser console?
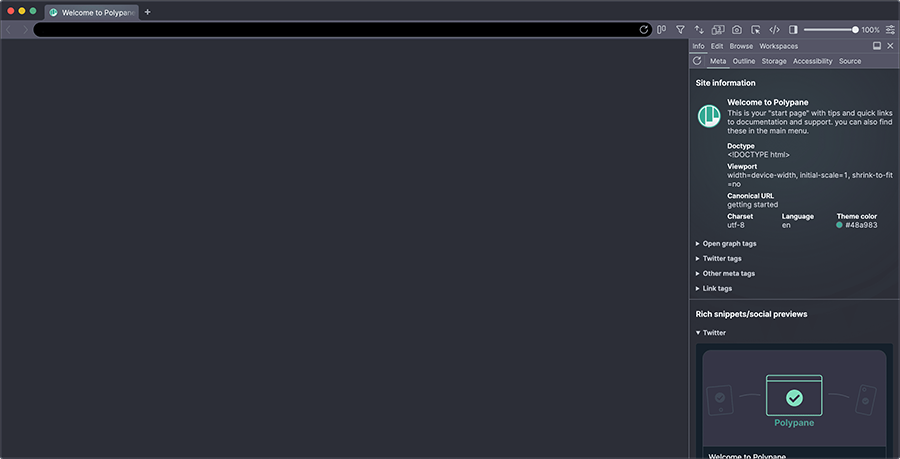
Polypane – Faster element inspection

One of the newest web browsers, Polypane, is meant to serve as a development tool rather than a browser.
By contrasting several viewports and platforms, Polypane enables you to fully view a website. Scrolling and other interactions are synchronized.
Moreover, it offers several helpful accessibility features that come in handy when using TypeScript.
Additional Features:
- 60% faster element inspection than other browsers
- Cascade layer support
- Muting all sounds compatibility
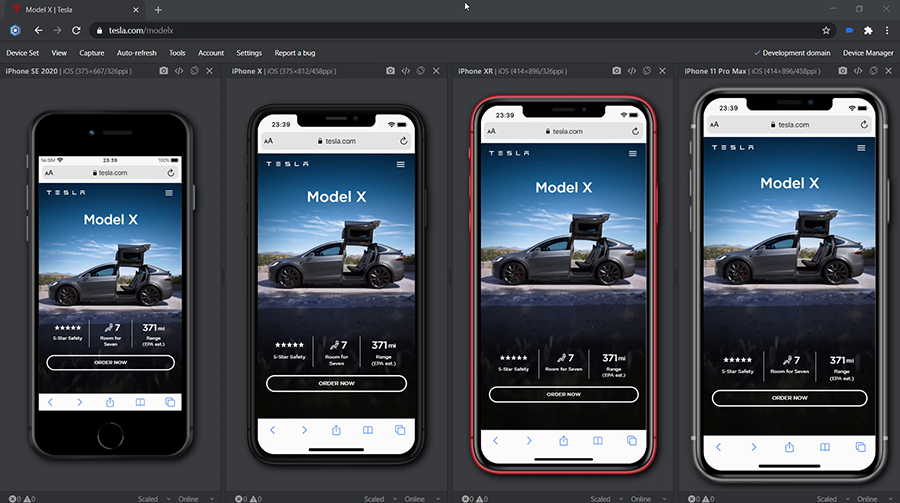
Blisk – Supports most programming languages

Another developer-friendly browser, Blisk, enables you to arrange many viewports in a single app. The URL synchronization and scrolling make it simple to test interactions and animations.
Blisk provides a fantastic sample of a responsive design. Additionally, it supports most programming languages, giving you the necessary tools that you need to develop your intended website.
Additional Features:
- Includes an Error Monitor
- Page auto-refresh feature
- Screen capture tools
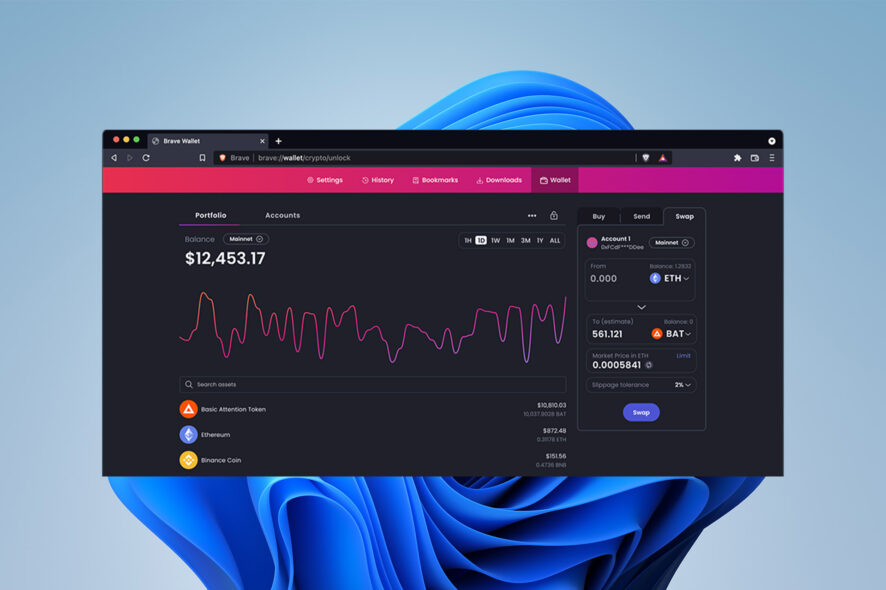
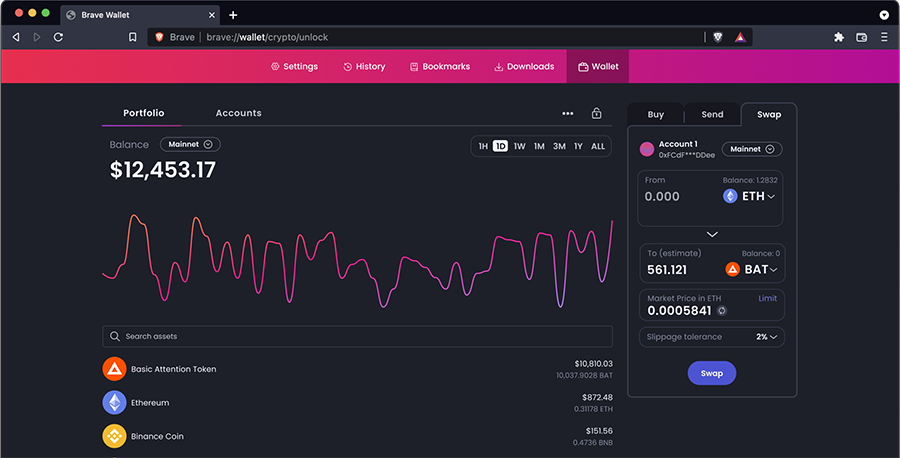
Brave – Highly customizable privacy settings

A browser that prioritizes privacy called Brave is up to three times quicker than Chrome.
The most significant advantage of Brave for developers is that it allows Chrome extensions while keeping privacy.
This means that you can use the TypeScript compiler to work much faster and efficiently. There are several helpful Chrome extensions, but if privacy worries prevent you from using Chrome, Brave is the answer.
Additional Features:
- Highly customizable privacy settings
- Includes built-in VPN
- Customizable home page
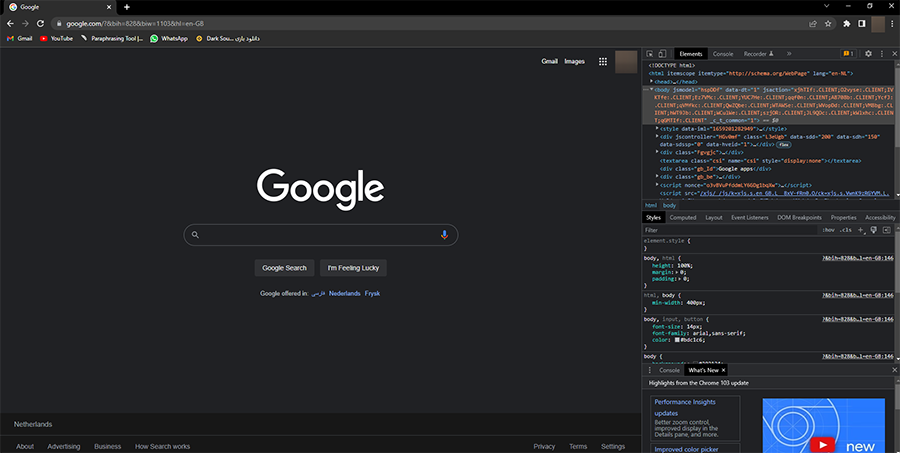
Google Chrome – Trusted browser by millions

Even if Chrome is dull, it continues to be the most widely used browser worldwide. Any website you create must function effectively on Chrome.
Chrome developer tools are not only the gold standard for page rendering, but They also make it easy to access your Lighthouse scores, which may help you identify problems that might be preventing you from ranking well in Google’s search results.
Additional Features:
- Cast features for websites
- Manageable tab grouping
- A reading list to store articles
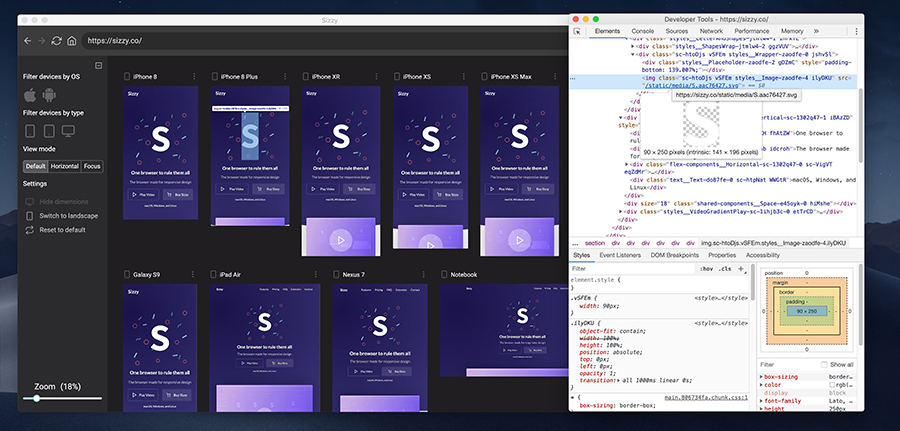
Sizzy – Features an innovative synchronized inspect tool

Another software that lets you view many viewports simultaneously is Sizzy. This browser offers synced interactions, and like many rival applications, it enables you to screenshot various perspectives.
Sizzy also comes with an innovative synchronized inspect tool that allows you to concentrate on some aspects across several viewports.
It’s a tremendous debugging alternative, especially if you look over someone else’s codes.
Additional Features:
- Simple management of cookies and local storage
- Device color theme simulation
- Screenshot tools
How do I run TypeScript in browser console?
To use typescripts in the browser console, you need to convert typescripts to native languages such as JavaScript.
However, developers that wish to test their TypeScript code immediately in the browser without needing to compile after each change can use the TS-Console extension.
Embed TypeScript into your website
Because most browsers cannot understand TypeScript, you must first translate it to JavaScript to be recognized by browsers.
Additionally, because they support JavaScript, traditional browsers may also use TypeScript.
Aside from this, the recommended programs and browsers are ideal for developers to review and use their scripts in the appropriate language.








User forum
0 messages