Network Request Stalled for Chrome: 13 Ways to Fix it
This is how you fix server issues with stalled network requests
4 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more

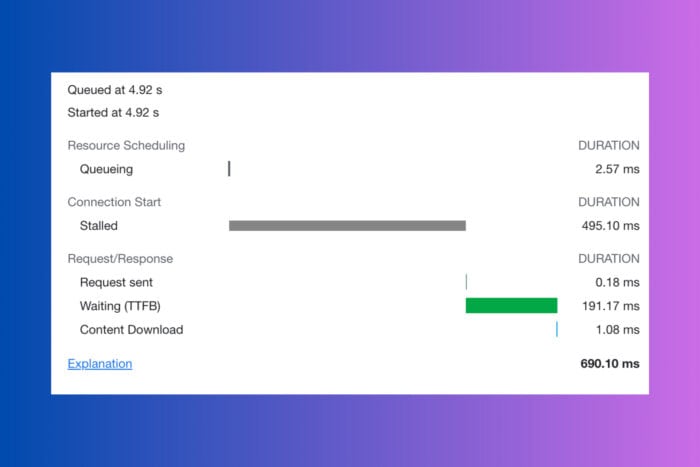
Dealing with network request stalled issues in Chrome can be incredibly frustrating, because your server cannot cope with the requests. Fortunately, there are several effective solutions to tackle this problem and ensure a smoother browsing experience.
How do I fix the stalling network request for Chrome?
1. Distribute files across multiple domain names
- Distribute static assets like images, CSS, and JavaScript files across different subdomains or servers.
- Ensure you configure CORS headers appropriately if necessary.
- Update your web application to reference these new paths.
This solution reduces the number of simultaneous connections to a single domain, effectively bypassing the HTTP/1.1 limit on the number of concurrent connections. This can minimize the incidence of requests getting stalled.
2. Use the HTTP/2 protocol
- Ensure your server supports HTTP/2.
- Configure your server to serve content over HTTP/2.
- Test your application to confirm that it utilizes the HTTP/2 protocol.
HTTP/2 allows multiple requests to be multiplexed over a single connection, which significantly reduces stalling compared to HTTP/1.1. This makes your web application faster and more efficient.
3. Bundle resources
- Combine multiple JavaScript files into a single bundle.
- Do the same for CSS files.
- Use build tools like Webpack, Gulp, or Grunt to automate the bundling process.
Bundling reduces the number of requests your web application makes, which can help prevent stalling. This method also minimizes the overhead of establishing multiple connections.
4. Upgrade the server capacity
- Check your server logs for errors related to inadequate resources.
- Increase the number of worker threads or processes your server can handle.
- Optimize server configurations for better performance.
If your server runs out of worker threads, it can cause requests to stall. Ensuring your server has enough capacity can greatly reduce stalling issues.
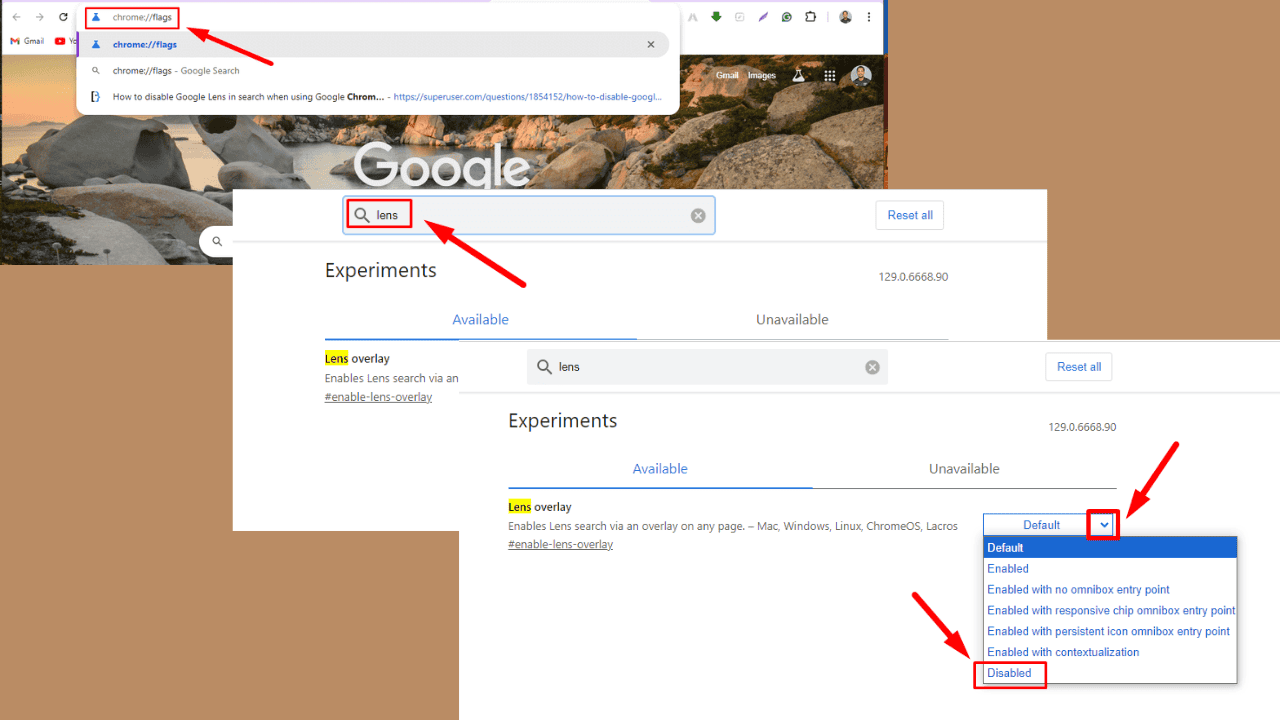
5. Disable the QUIC protocol in Chrome
- Open Chrome and navigate to
chrome://flags. - Search for QUIC using the search bar.
- Disable the Experimental QUIC protocol setting.
- Relaunch Chrome.
If the QUIC protocol is causing issues, disabling it can resolve stalling problems. This protocol is still experimental and might have compatibility issues with certain servers.
6. Avoid unnecessary requests
- Use lazy loading for images and other resource-intensive assets.
- Implement code splitting to load only necessary scripts initially.
- Remove or defer non-critical third-party scripts.
By reducing the number of requests made, you can minimize the chances of stalling. Lazy loading and code splitting ensure that only essential resources are loaded first.
7. Reset the TCP/IP settings
- Open Command Prompt as Administrator.
- Run the command
netsh int ip reset c:\resetlog.txt - Then run
ipconfig /flushdns - Restart your computer.
Resetting TCP/IP settings can resolve networking issues that might be causing Chrome to stall. This can especially help after changes to your network setup.
8. Check for IPv6 issues
- Test your IPv4 and IPv6 configuration.
- Visit http://icmpcheck.popcount.org/ and http://icmpcheckv6.popcount.org/ to run tests.
- If IPv6 tests fail, consider disabling IPv6 or fixing the configuration.
IPv6 configuration issues can cause Chrome to stall. Ensuring your IPv6 setup is correct or temporarily disabling it can resolve stalling.
9. Debug using Chrome’s NetLog
- Navigate to chrome://net-export/
- Start logging network events.
- Replicate the issue by browsing pages that stall.
- Stop the logging and analyze the .har file using tools like https://netlog-viewer.appspot.com.
Using Chrome’s NetLog can provide detailed insights into network events and help pinpoint the exact cause of stalling, which is vital for more technical troubleshooting.
10. Recreate user profiles
- Backup the user’s profile data.
- Delete the user profile from the system.
- Have the user log in again to create a fresh profile.
- Restore the backed-up data if needed.
This can resolve profile-specific issues that may be causing Chrome to stall. A fresh profile can eliminate corrupted settings or configurations.
11. Check and update DNS settings
- Open your network adapter settings.
- Change your DNS server addresses to use public DNS servers like Google’s (8.8.8.8 and 8.8.4.4).
- Apply the changes and restart your computer.
Incorrect DNS settings can cause delays in initial network requests. Using reliable public DNS servers can improve connection speeds and reduce stalling.
12. Disable the keep-alive in fetch API
- Locate the code where fetch API is used.
- Remove or set keep-alive to false in the request options.
Disabling the keep-alive property in fetch API requests can sometimes resolve stalling issues that occur due to persistent connections.
13. Ensure that there are no multiple parallel fetches
- Avoid making multiple fetch requests to the same URL at the same time.
- If necessary, disable caching by setting { cache: ‘no-store’ } in the fetch request options.
This prevents fetch requests from stalling due to waiting for the same resource to be fetched.
By following these solutions, you can effectively troubleshoot and resolve stalling issues with network requests in Chrome, ensuring smoother and faster browsing experiences. To prevent future issues, regularly update your browser and server configurations, and monitor your network performance.








User forum
0 messages